

互联网是一种独特的交流工具——它和电话、电视、书籍甚至市场宣传册都不一样。人们与网站的交互方式有很多种:他们点击按钮和链接、访问下拉菜单、填写表格,还能与动画、音频或视频进行互动。处于这个原因,设计和其他媒体类似的网页——例如,外形和交互上像一本书——就会浪费很多网页应有的优势。
作为一名网页设计师或项目经理,你面临的挑战是仔细思考并衡量网站的每一个页面中的交互设计,如何能让网页的优势最大化,如何让页面呈现内容的方式合理并同意,如何让客户快速从一个页面跳转到另一个页面。
站点地图向你提供了从3500英尺高空俯瞰网站全貌的视角,但是它不包含页面级别的细节。每个页面上都在发生些什么事?有都少内容?人们如何从一个页面跳转到网站的其它部分?
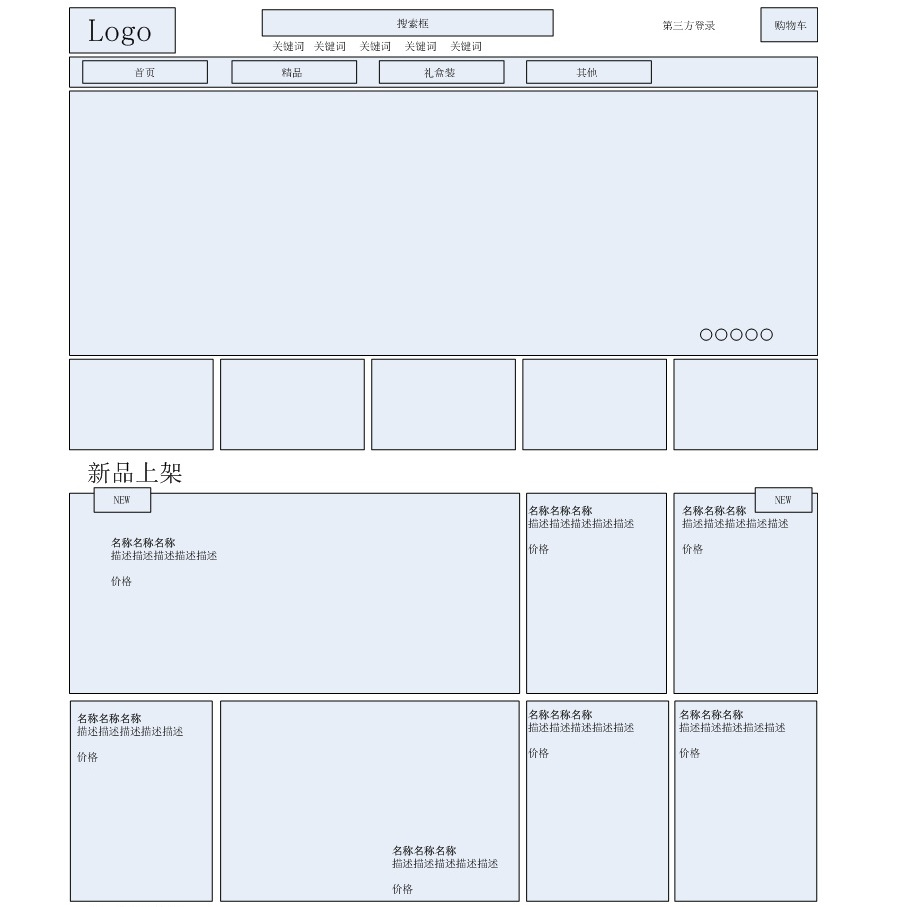
要回答以上这些问题,我们需要为每一个独特的页面制作一张线框图。线框图如下图是用简单的形状和文字元素描述页面结构、内容和导航的图表视图。

规划出每个页面会发生的事情、内容如何呈现、如何导航,这是一项非常繁重的工作,尤其对于大型企业网站而言更是如此。所以我们会对先期工作做一些优化,例如预先绘制线框图,并创建一个模板,以此来帮助团队快速规划出每个页面的内容板块,以保证他们之间的合作没有误差,每个页面都能够保持一致。
模板页面中包含的关键信息能够提醒团队页面级的目标。了解了这个基本目标以后,你就可以规划若干个内容板块,同时还可以定义内容之间的相对位置、尺寸大小及组件在页面中排布的优先级。
结束了预制线框图之后,就可以王每个页面中填充细节内容了(预制线框图是针对奶协规模比较大、逻辑关系比较复杂的网站而言的推荐步骤。比较简单的网站直接从站点地图过渡至线框图即可。)
线框图可以理解为从内容和媒体的角度出发来看待每个页面都会发生什么事件的细目清单,同时它也能够规划出交互设计(Interaction Design,用户如何使用页面中的工具和导航内容)。以下给出了线框图需要包含的内容示例。
(1) 页面中会呈现出什么内容,多少内容。
(2) 哪个CMS实体会出现在页面中(如果你在使用那个内容管理系统的话)。
(3) 页面中包含何种图片和媒体(如flash或者视频文件)。
(4) 你对页面的技术和交互规划——链接、空间等,包括下拉菜单、多行文本区块、复选框和按钮。
绘制线框图是一个很重要的步骤,你需要全面把握所有的交互项,不能有疏漏——不管这个线框图是为移动APP、Flash演示、交易展览还是网页而设计。线框图是你在纸上和所有人——包括客户和最终开发这个网站的团队——组件所有内容和交互设计的机会,它就如同建筑物的蓝图一样。
你不需要为网站的每一个页面创建线框图,只需要为每一种特殊的布局创建一张线框图就够了。例如,你的页面索引中可能包含有100个产品详情的页面,你可以只创建一张线框图,在其中规定好产品详情页的构成。然后,如果某几个产品页面在布局或者内容上与其它产品不一样,最好能够为他们单独创建特殊的产品详情线框图。
务必让你的线框图看起来极尽简单和无聊。线框图应该是灰度图,只有简单的线条、边框、灰色的矩形以及没有内容的示例文字。此举旨在让客户清晰地意识到他们现在看见的只是一个框架,不带有任何视觉设计的工作。